Сделать адаптивный дизайн

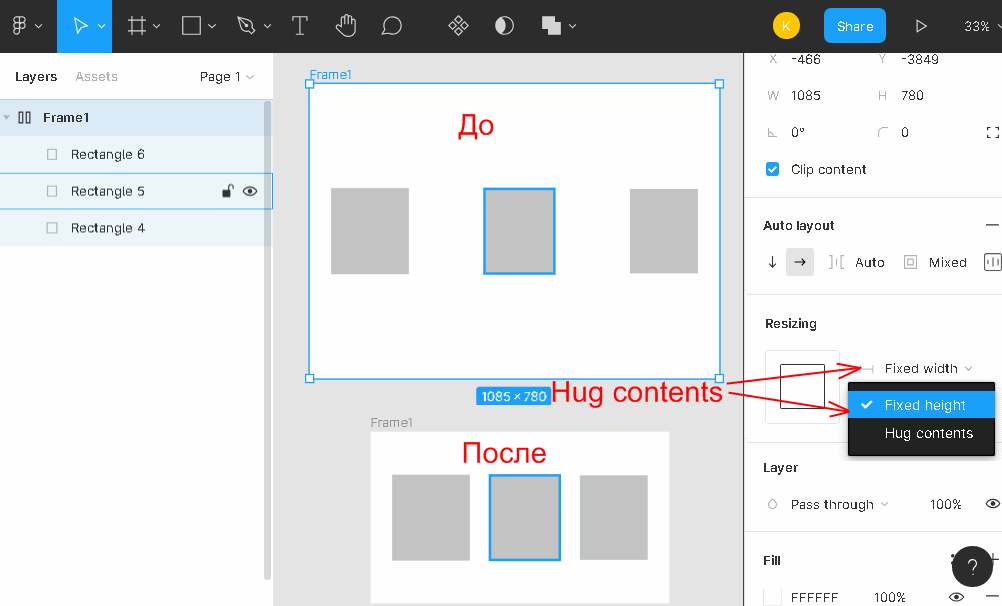
Адаптивный дизайн в Figma
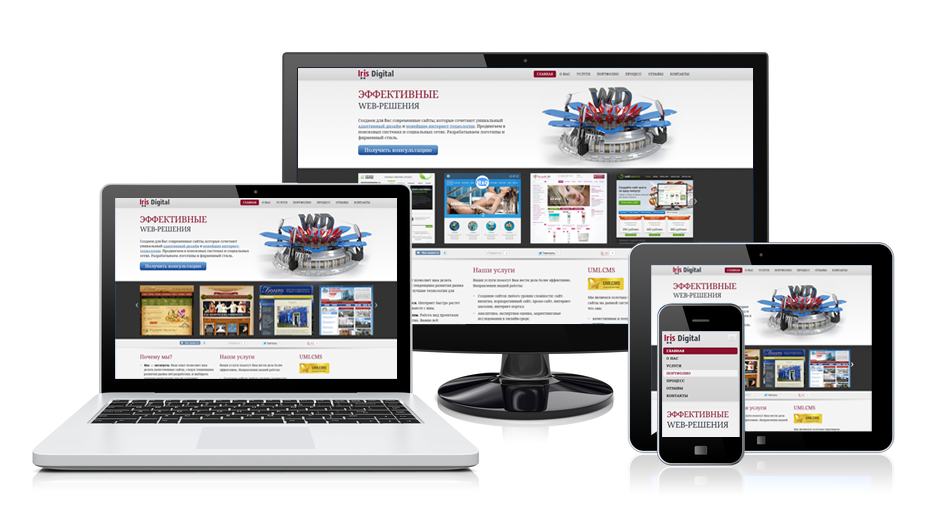
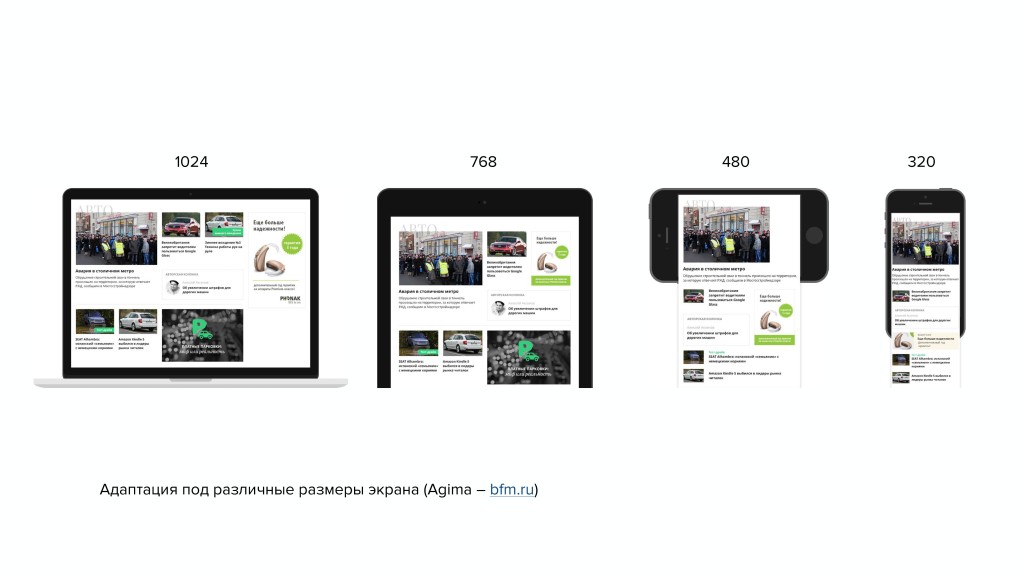
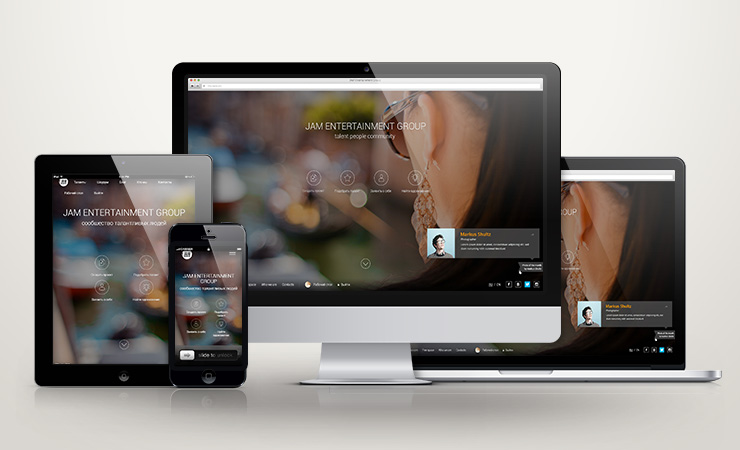
Почему это важно? Мобильный трафик стремится по объемам не отставать от десктопного. И очень важно, чтобы у пользователей всегда была возможность считывать информацию с экранов в любом разрешении. Как настроить? Обеспечить данную потребность поможет адаптивный дизайн сайта.








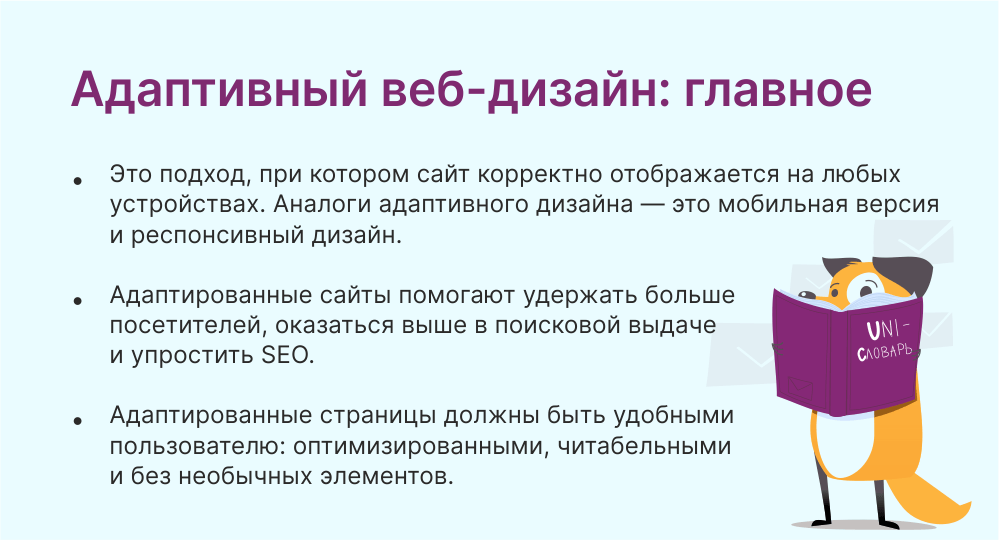
Что такое адаптивная верстка, зачем и где она нужна
В этой статье рассмотрим, какие бывают макеты сайтов и почему в последнее время всё больше и больше веб проектов имеют именно адаптивный дизайн. Фиксированный макет сайта - это макет, который имеет строго определённую ширину в пикселях. Такой вид дизайна широко использовался для разработки сайтов в прошлом, когда интернет только начал внедряться в нашу жизнь. В это время "господствовали" компьютеры с мониторами, имеющими диагональ 14" или 15", в редких случаях встречались "монстры", имеющие диагональ 17".







Пришло время решений, одинаково удобных и для мобильных устройств, и для стационарных компьютеров. Подробно рассмотрим адаптивный дизайн сайта: что он из себя представляет, по каким принципам строится, чем отличается от других, а также ответим на самые распространенные вопросы. И сразу же об актуальности: сегодня он считается одним из весьма явных и даже ключевых показателей качества и современности корпоративного или частного web-ресурса во Всемирной Сети. Причем его разработка — это все еще сравнительно новое направление, и для него весьма характерны частые изменения различных мелочей.