Простой слайдер на jquery

→ 30 слайдеров контента на jQuery
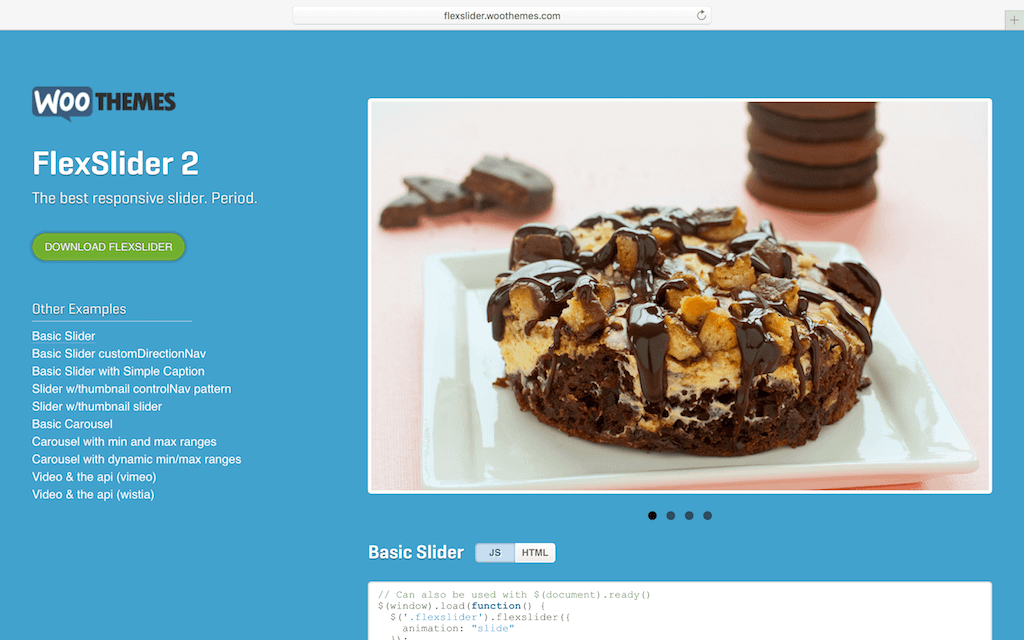
Постоянно нахожусь в поиске простого, но эффективного слайдера. Здесь представлен один из вариантов. Реализуем простой в настройке, функциональный слайдер с навигацией и двумя эффектами перехода затухание и перелистывание. Подключение слайдера Подключаем скрипт если слайдер нужен на главной странице, то подключаем локально в шаблоне Читать далее ».













Слайдер на JQuery
Задача: максимально лёгкий и производительный слайдер фото товаров как в каталоге Ozon , Эльдорадо , Авто. При ховере наведении мыши слева на право сменяются слайды, после того как курсор покинул слайдер - включается первый слайд. Как сделать слайдер на JS? Пишем плагин для jQuery из статьи на хабре. Стэк оверфлоу на JS. Делаем продвинутый слайдер на чистом javascript.







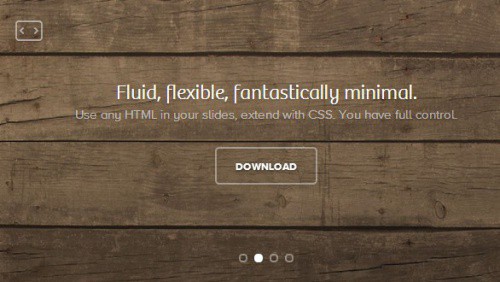
Простой отзывчивый слайдер на CSS + jQuery
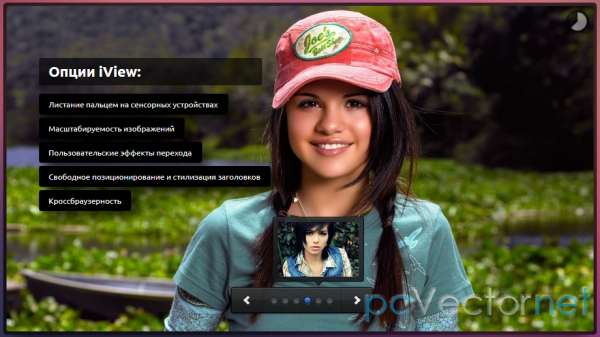
Если вам нужно добавить на свой сайт качественный JQuery-слайдер изображений, то в этой статье вы найдете описание нужных плагинов. Несмотря на то, что JQuery существенно упростил работу с JavaScript , мы по-прежнему нуждаемся в плагинах, чтобы ускорить процесс создания веб-дизайна. Мы можем вносить изменения в некоторые из этих плагинов и создавать новые слайдеры, которые гораздо больше отвечают задачам нашего сайта. Для других слайдеров достаточно просто добавить заголовки, изображения и выбрать эффекты для смены слайдов, которые поставляются вместе со слайдером.