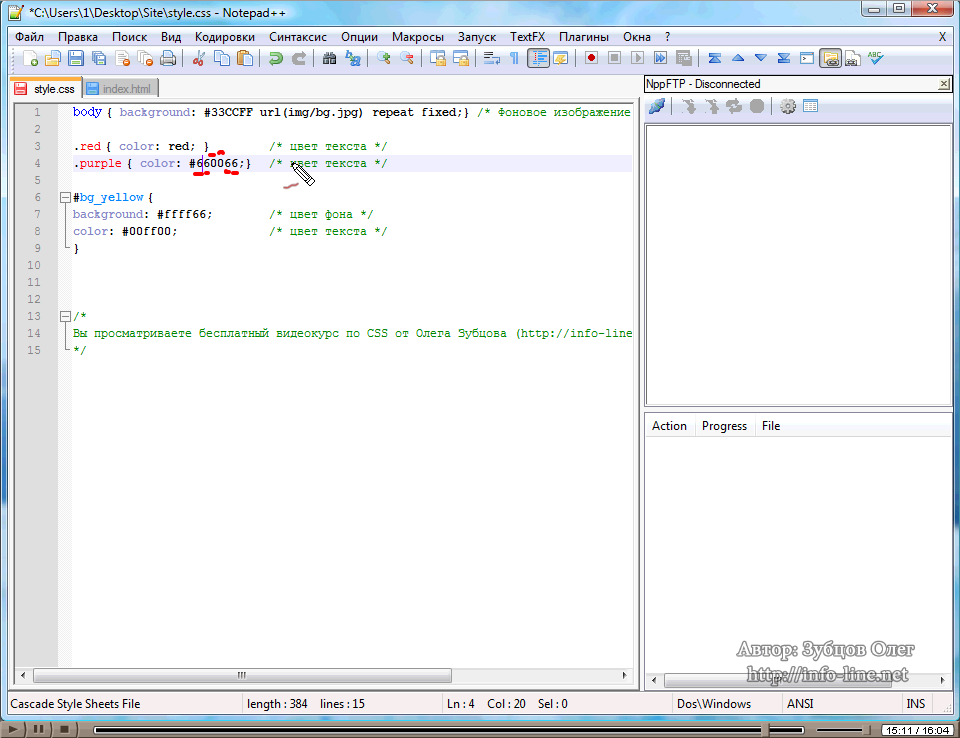
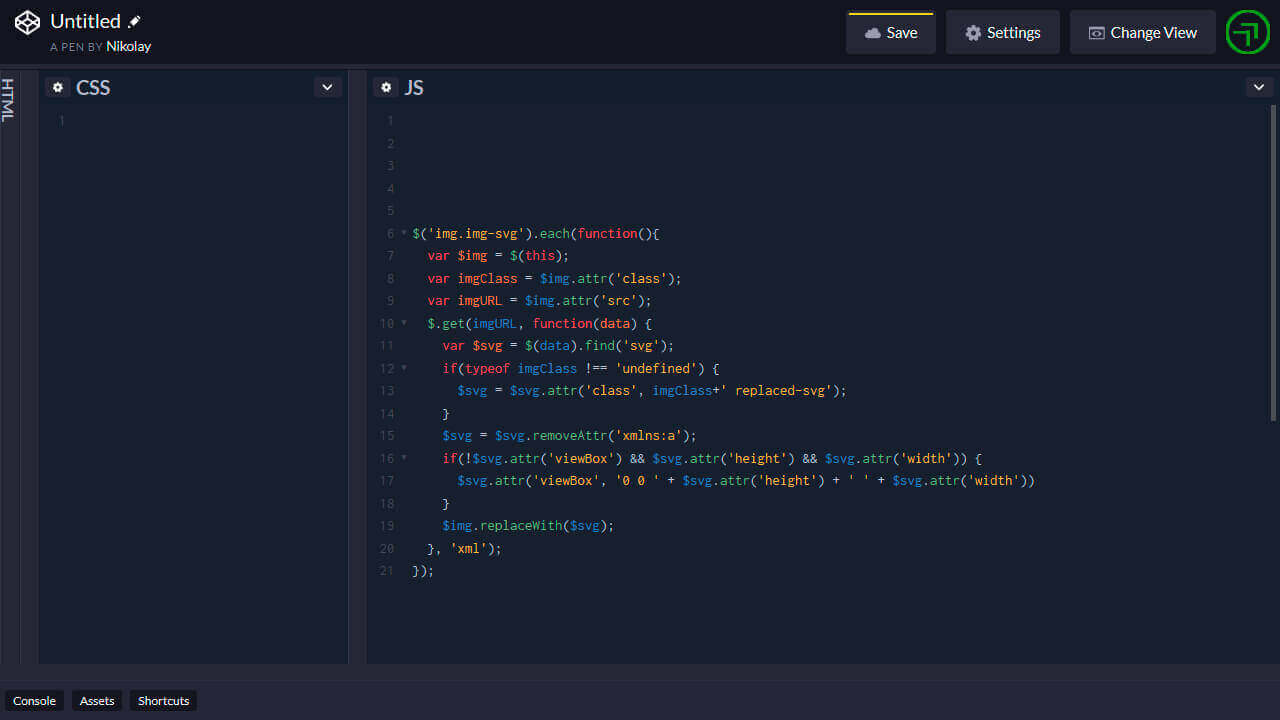
Как менять картинки в css

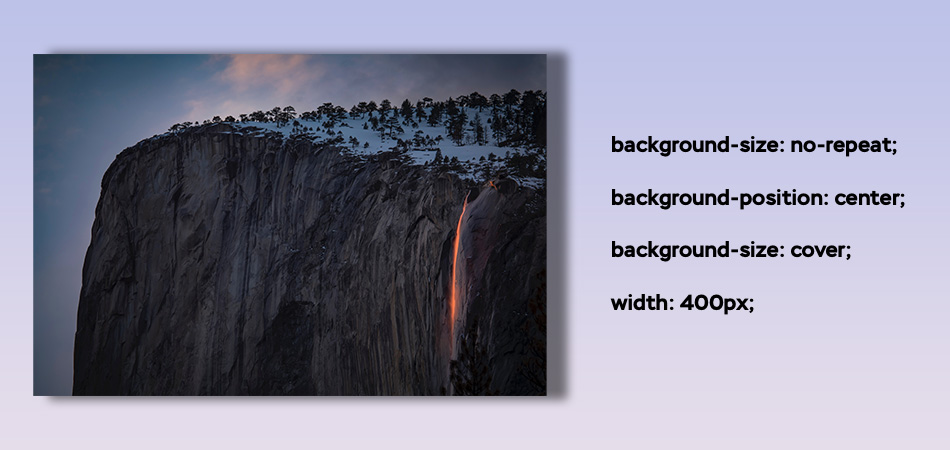
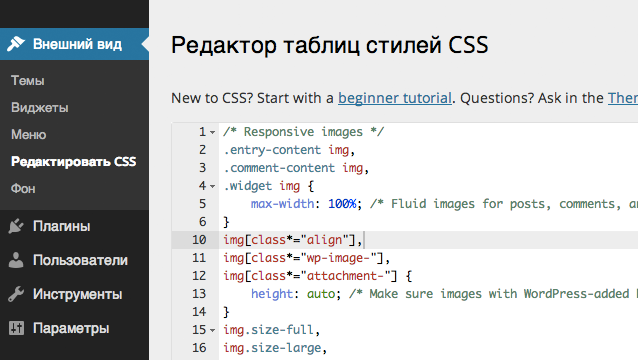
Адаптивные изображения с помощью CSS
Анастасия Ткачева. Добавление изображений на страницу — типовая задача веб-разработчиков. Для каких изображений подходит: для логотипов, фото, иллюстраций, графиков и других контентных изображений. Например, к таким изображениям относятся фото сотрудников в разделе «О нас» или схема проезда к отелю. С помощью такого кода можно вставить фото кота Кекса шириной px и высотой px. Например, иконку VK из примера выше можно вставить так:.















Frontender Magazine
Для того, чтобы поменять картинку нужно изменить атрибут src у элемента на новый путь к картинке. Aleksey 04 апреля Основы Frontend за 14 дней. Есть что добавить? Отправляя форму, вы принимаете « Соглашение об обработке персональных данных » и условия « Оферты », а также соглашаетесь с « Условиями использования ». Курсы по программированию в Хекслете Backend-разработка Разработка серверной части сайтов и веб-приложений.







Это статья про веб-технологии и CSS — штуку, благодаря которой наши сайты выглядят красиво. Раньше CSS был простым инструментом оформления веб-страниц: можно было поменять цвет текста, фона, выровнять картинки или настроить расположение элементов на странице. Сейчас современный CSS может гораздо больше:. А ещё он может поменять цвет любого элемента на странице — перекрасить его в сепию, сделать чёрно-белым или добавить насыщенности. Про это и будет сегодняшняя статья. Каждое изображение на экране состоит из пикселей, у каждого пикселя свой цвет.